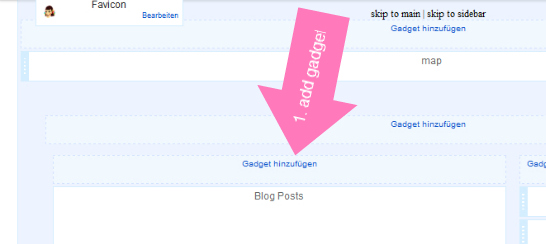
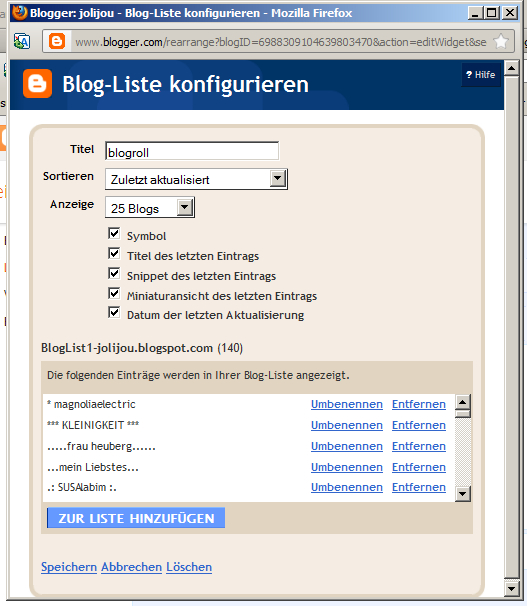
Aus der Liste der möglichen Gadgets wählt ihr das Gadget „Blog-Liste“, daraufhin öffnet sich ein Popup-Fenster, da gebt ihr oben den gewünschten Blogroll-Titel ein und könnt entscheiden wie die Blogs in der Liste dargestellt werden sollen bzw. Blogs aus Goolge-Reader oder eurem Google-Profil hinzufügen/entfernen. Speichern nicht vergessen.
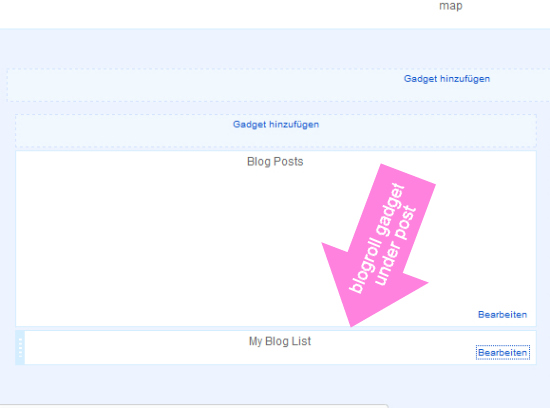
Das Blogroll-Gadget verschiebt ihr so, dass es unter dem Post-Gadget liegt.
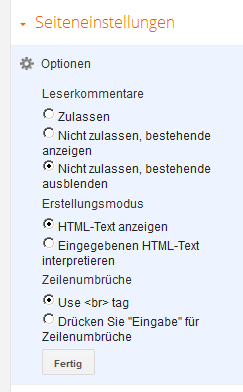
Dann geht ihr im Dashboard auf „Seiten“ und erstellt eine neue Seite. Als Titel gebt ihr euren Wunschnamen, also Blogroll, meine Lieblinks, oder wie er sie eben nennen mögt, ein. Auf der rechten Seite seht ihr den Reiter „Seiteneinstellungen“. Dort klickt ihr „Optionen“ an und wählt „Leserkommentare nicht zulassen, bestehende ausblenden“. Die Seite speichern, bzw. veröffentlichen.
Als nächstes brauchen wir die URL der soeben erstellten Seite. Also einmal kopieren und in einem leeren Textdokument für später merken.
Nun zum Tricksen.
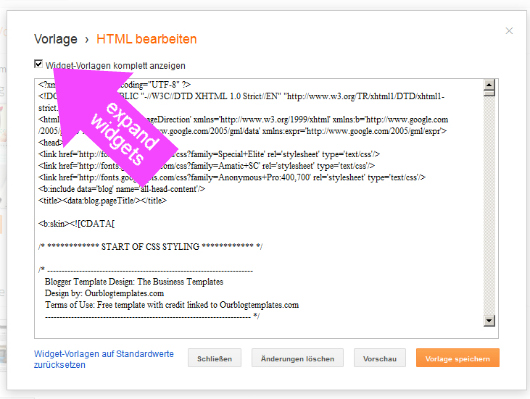
Eure Blogroll erscheint nun unterhalb der Posts bzw. unterhalb aller Seiten, aber das wollen wir ja nicht, sie soll ja nur auf der gerade erstellten „Blogroll-Seite“ erscheinen. Das müssen wir unserem Blog nun sagen. Also wechseln wir auf „Vorlage“ und wählen „HTML-Bearbeiten“, klicken im Popup-Fenster auf „Fortfahren“ und befinden uns im HTML Code. Dort ist es zunächst wichtig, dass wir das Kästchen „Widget-Vorlagen komplett anzeigen“ aktivieren.
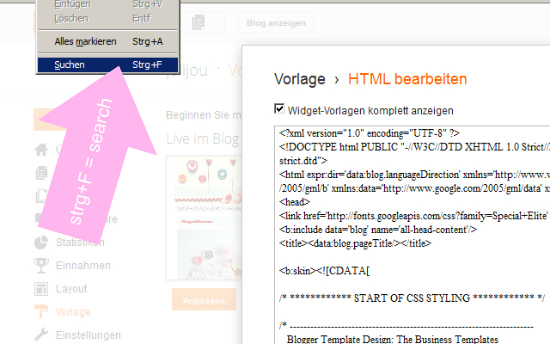
Dann sucht ihr im HTML-Code nach eurer Bloglist…
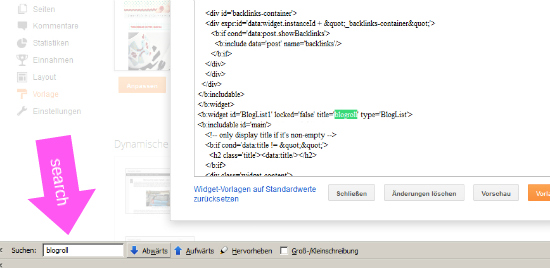
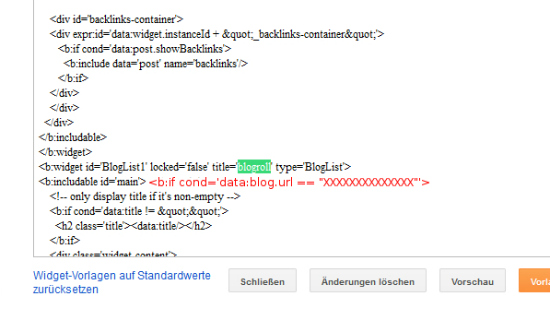
dazu gebt ihr in der Suchleiste BLOGLIST ein…bis ihr die Zeile <b:widget id=’BlogList1′ locked=’false‘ title=’blogroll‘ type=’BlogList‘> gefunden habt.
Darunter befindet sich die Zeile <b:includable id=’main‘>. Unter dieser fügt ihr nun den folgenden Code ein: <b:if cond=’data:blog.url == „XXXXXXX“‚> (die XXX mit der URL eurer Blogroll-Seite ersetzen).
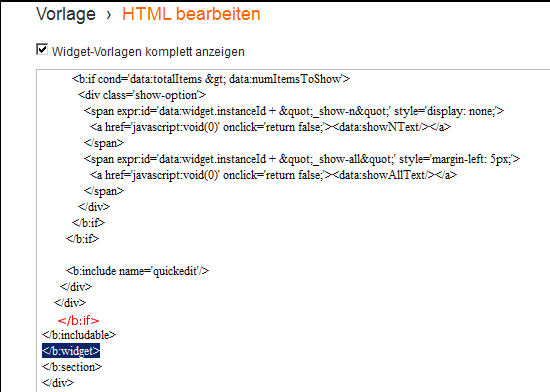
Dann scrollt ihr etwas runter bis zum ersten Mal </b:widget> erscheint. Davor steht </b:includable>. Vor dieser Zeile fügt ihr </b:if> ein.
Damit habt ihr dem Bloglist-Widget gesagt, dass es nur auf eurer Blogroll-Seite erscheinen soll. Klickt auf Vorschau, wenn keine Fehlermeldung erscheint, auf veröffentlichen. Jetzt erscheint die Blogroll nur auf der Seite.
Allerdings sind da noch die ganzen Links der Voreinstellung der Seite. Jetzt wollen wir Blogger sagen, dass er das auf unserer schönen Blogroll-Seite nicht anzeigen soll. Auf geht’s.
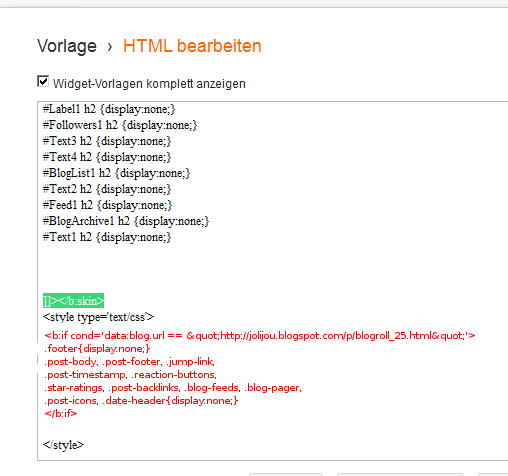
Zurück zum HTML-Code. Dort suchen wir nach ]]></b:skin>. Dahinter fügen wir diesen Code ein:
<style type=’text/css‘>
<b:if cond=’data:blog.url == „XXXXXXX“‚>
.footer{display:none;}
.post-body, .post-footer, .jump-link,
.post-timestamp, .reaction-buttons,
.star-ratings, .post-backlinks, .blog-feeds, .blog-pager,
.post-icons, .date-header{display:none;}
</b:if>
</style>
(die XXX wieder mit der URL eurer Blogroll-Seite ersetzen)
Auf Vorschau klicken und wenn da keine Fehlermeldung erscheint, auf Veröffentlichen. Jetzt sind die ganzen Links, das Kommentarfeld und der Platz unter dem Titel verschwunden.
Fertig ist eure Blogroll-Seite 🙂 Viel Spaß!




























12 Antworten